マイクロソフトのMakeCodeをご存じでしょうか?
プログラミング学習のためのサービス群で、年齢やスキルを問わず、子どもから大人まで、初心者からベテランまで、誰もがプログラミングを学び、楽しむことができます。
プログラミングをするには、通常はソフトウェアのインストールや設定、環境構築など諸々のステップを踏む必要がありますが、MakeCodeの場合は、ウェブブラウザさえあれば誰でもすぐにコーディング〜実行〜作ったプログラムのシェアまでできます。
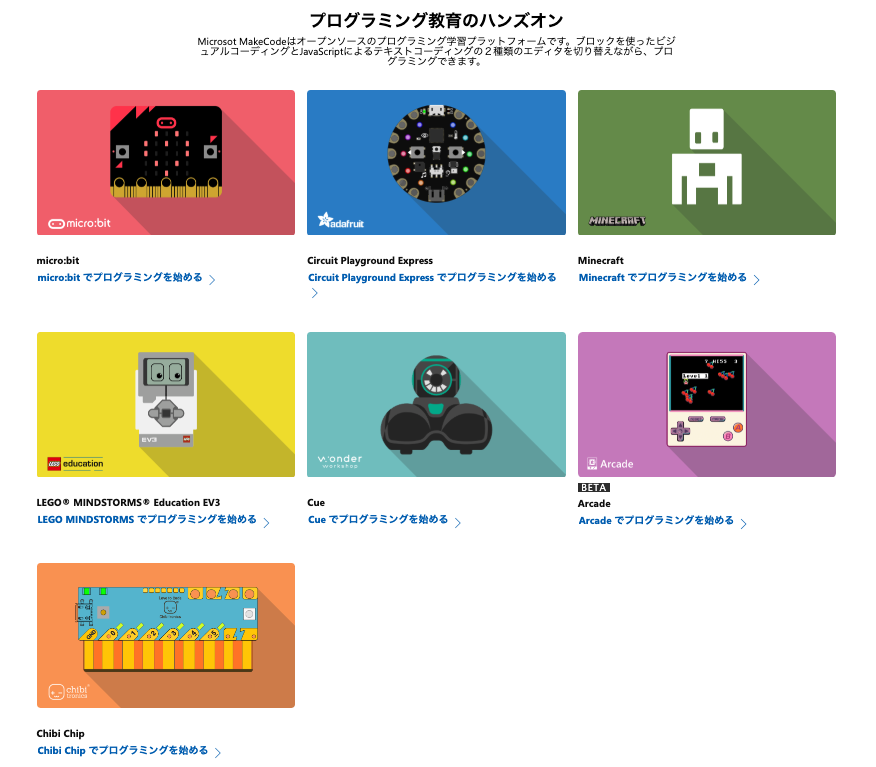
MakeCodeのサイトにアクセスすると、下記のようなページが開きます。

レゴとかマイクラとかが並んでいて、「なんだこりゃ?」と思われるかもしれません。
実はMakeCodeは、「オープンソースのプログラミング学習プラットフォーム」と上記で説明されている通り、特定の環境やハードのためのものではないのです。
具体的にいえば、MakeCodeで書いたプログラムは、ウェブブラウザ上で実行できるはもちろんのこと、Minecraftで思い通りに採掘をさせたり、レゴの電動パーツを動かしたり、Cueというロボットの制御に使えたりします。
だから「プラットフォーム」なんです。
ここに、「Arcade」という面白いサービスがあります。

アーケード、すなわちゲーム制作に特化させたMakeCodeです。
これを使うと、レトロな2Dゲームを簡単に作って遊べて、それを簡単にシェアすることができます。
もちろん、誰かが作ったゲームをこの上で遊ぶこともできます。
それだけではなく、そもそもこのMakeCode自体の目的でもありますが、ゲーム製作を通じて、コンピューターサイエンスやゲームデザインを体系的に学ぶことができるんです。
早速見ていきましょう!
Microsoft MakeCode Arcade
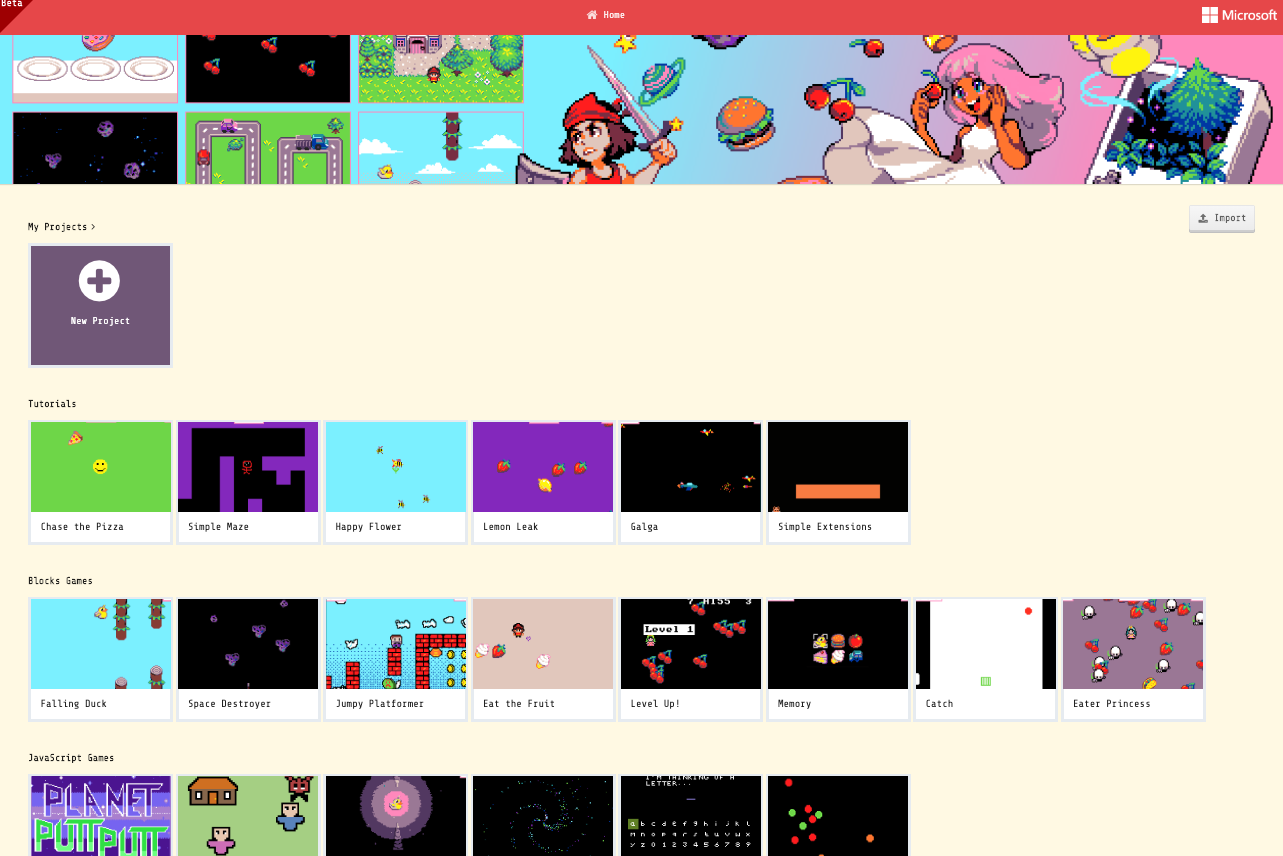
MakeCode Arcadeをクリックすると、↓の画面が開きます。

「My Projects」は、自分が作ったプログラムが入るエリアです。
他にも、下記のようなカテゴリーがあります。
- Tutorials
- チュートリアル形式で、簡単なゲームを作りながらMakeCodeを学べます。
- Blocks Games
- 「Blocks」(後述)で作られたゲームのサンプルです。
- JavaScript Games
- 「JavaScript」(後述)で作られたゲームのサンプルです。
- Community Games
- フォーラムに投稿されたゲームから選ばれたゲームです。
- 誰でも自分のゲームをフォーラムに投稿できます。
- Game Design Concepts
- 「スプライト」など、ゲームデザインに必要な概念を学べます。
- Graphics and Math
- CGや数値計算のサンプルです。
- Lessons
- ゲームを作りながら、ゲームデザインやプログラムを実践的に学べます。
- Courses
- 四半期ごとの連続したコースで、体系的にCS(コンピューターサイエンス)を学べます。
- Hardware
- MakeCodeを実行したり、MakeCodeで制御できるハードウェアです。
以上から分かるように、MakeCode Arcadeは、ゲーム製作を通してコンピューター・サイエンスやゲームデザインを体系的に学ぶことができるよう企図されています。
上に出てきた「Blocks」と「JavaScript」ですが、これはMakeCodeでプログラミングをする2つの手段です。
下記「My Projects」を開いてみるとすぐに分かります。

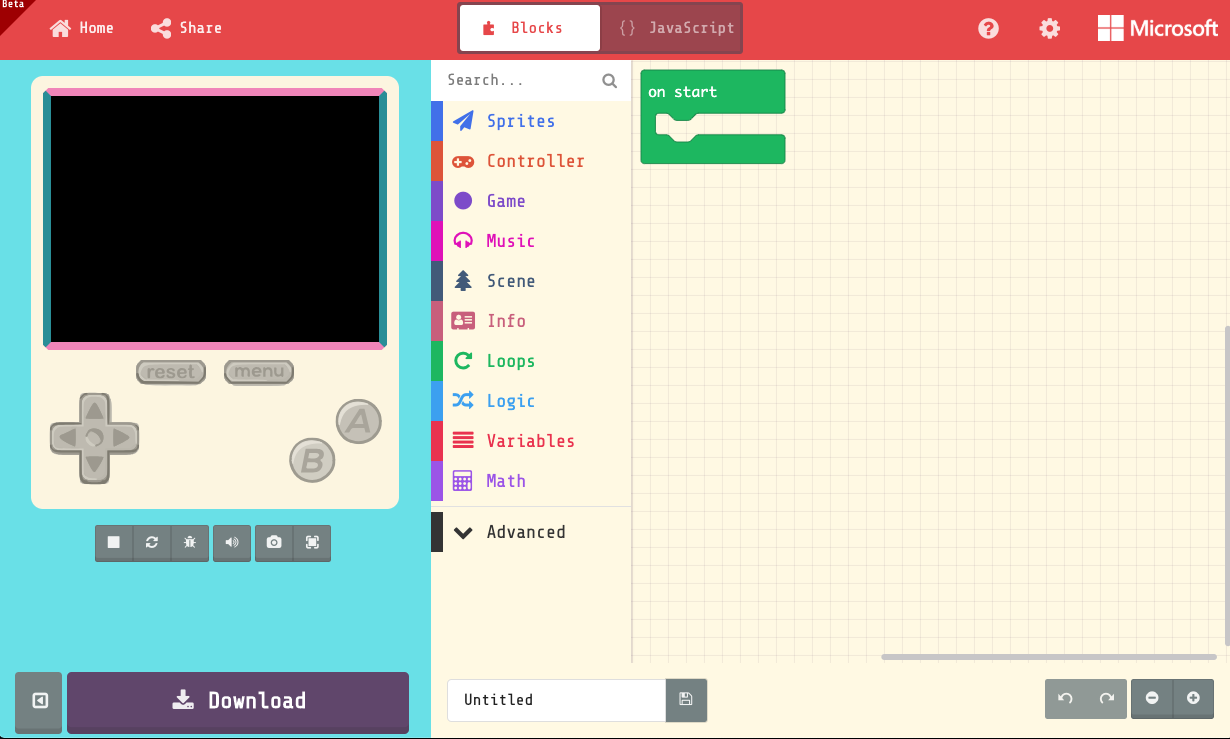
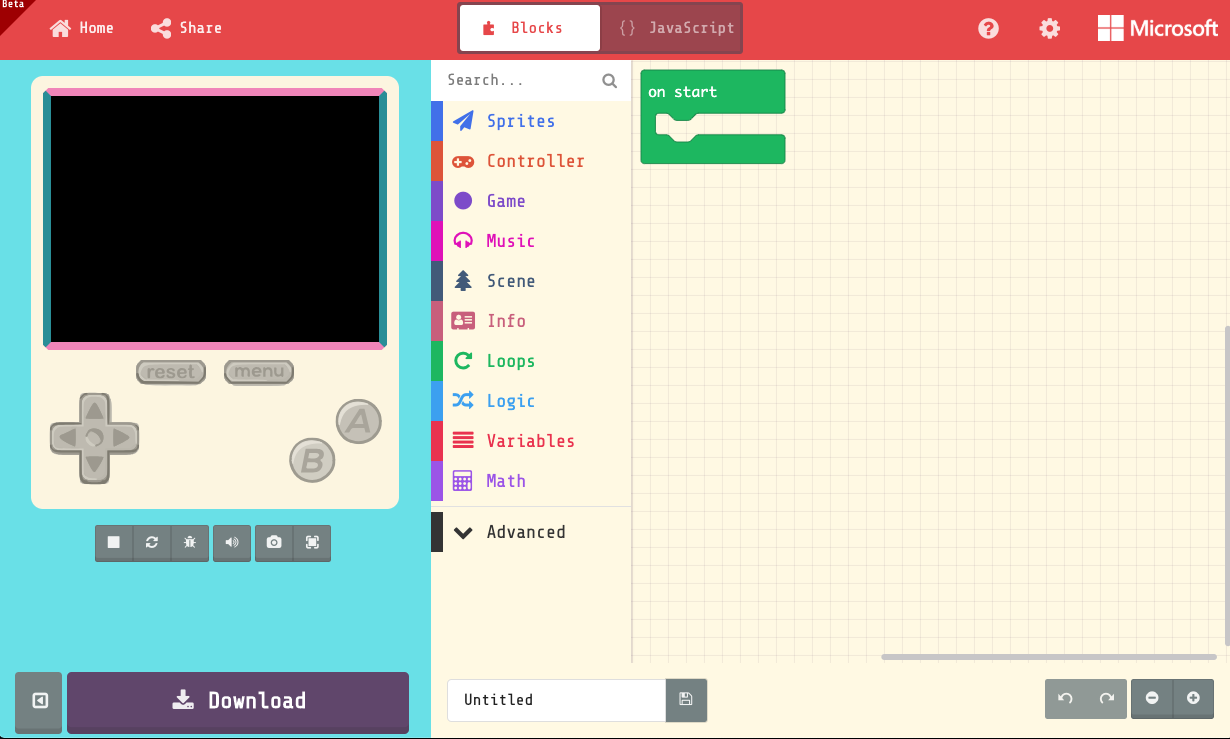
下記の画面が出てきます。

左側のゲームボーイのような部分が、書いたプログラムを実行するエリアで、右側がプログラムを書くエリアです。
上部に「Blocks」と「JavaScript」とありますね。これです。
どういうことかというと、MakeCodeは、プログラミング言語でいえばJavaScriptを使います。
「Blocks」というのは、JavaScriptによるプログラミングを、視覚的にマウスを使ってできるようにする機能で、プログラミングの概念や流れが直感的に理解できるようになります。
では、この「Blocks」を使って簡単なプログラムを作ってみましょう。
Blocksを使ったプログラミング
先ほど見た下記の初期画面の真ん中あたりに、SpritesとかControllerと書いてある部分があります。

これらはプログラミングの部品のようなものです。
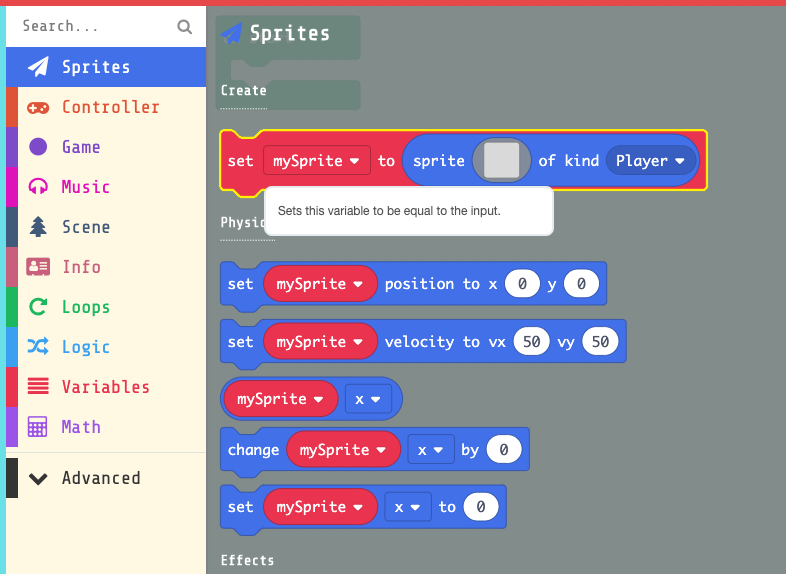
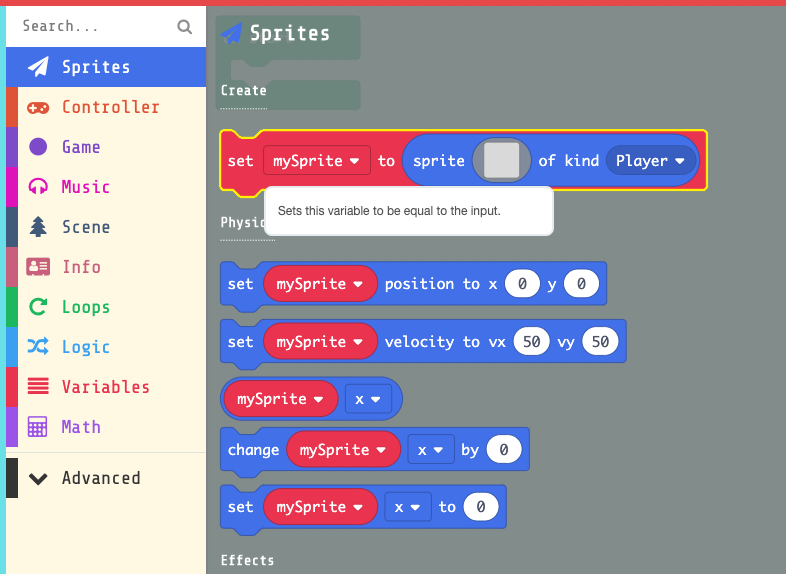
試しに「Sprites」をクリックしてみると、

このようなメニューが出てきます。
これらが何かを言う前に、そもそもSprites(スプライト)とは何か、簡単に触れておきます。
スプライトというのは、ゲームにおいて処理負荷を下げるためのテクニックです。
スーパーマリオのようなゲームを想像して下さい。
背景があって、マリオや敵キャラ、ブロックから、ゲーム画面が構成されていますよね。
スプライトというのは、背景とキャラクターとアイテム(ブロック、キノコなど)を、それぞれ別のセル(アニメのセル画を想像してください)のようなもので管理・動かす仕組みです。
ここで、コントローラーの右を押したとします。
すると、たとえばマリオが1ドット右(マリオの世界では前)に動きますよね?
そのとき、マリオが1ドットぶん右に動いた絵というのを、背景からすべて書き直すと、コンピューターが処理しないといけない内容がとても多くなってしまいます。
一方で、背景とマリオを別のセルだと考えて、背景はそのままで、マリオだけを1ドット動かせば、簡単に言えばマリオの絵だけの処理で済むので負荷がとても軽くなります。
これがスプライトの考え方で、特に2Dゲームでは基本です。
ここで先ほどのメニューを見てみると、

最初の
set mySprite to sprite ■ of kind Player
というのは、
■というスプライトを、プレイヤーに設定して、それをmySpriteと呼びます
という意味です。
もしこの段階では意味が分からなくても、とりあえず読み進めて下さい。
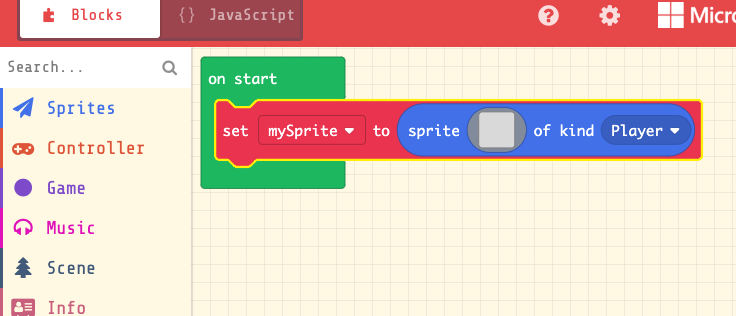
これをクリックすると、下記のようになります。

on start、すなわちゲームスタートと同時に、mySpriteというスプライトオブジェクトを作るということです。
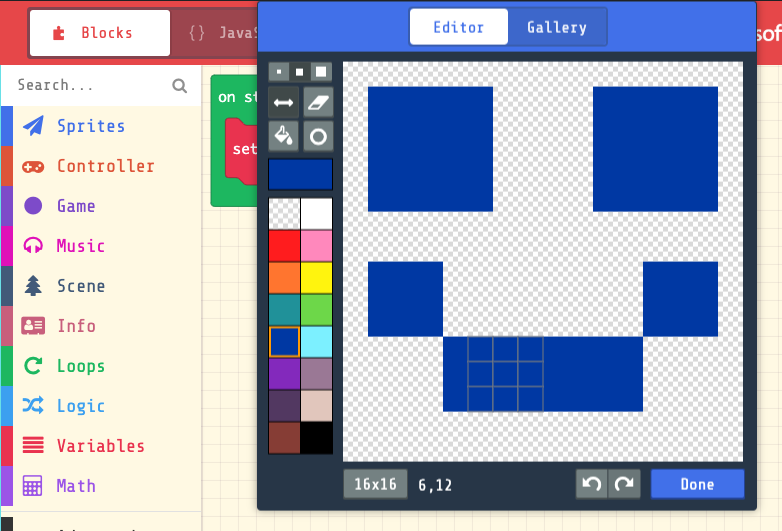
グレーの■の部分をクリックすると、下記のようにドット絵エディタが開きますので、簡単な絵を描いてみました。

これをひとまず「青顔」と呼びます笑
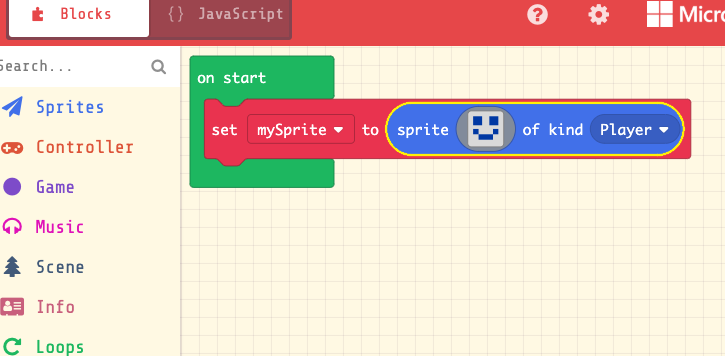
これで「Done」すると、下記のように、mySpriteスプライトオブジェクトの絵が作成されました。

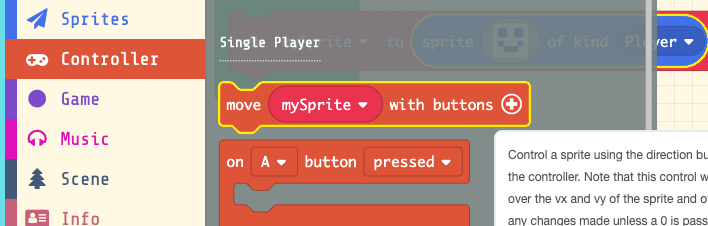
次に、メニューの「Controller」をクリックします。
この中には、スプライトを十字キーやA/Bボタンで操作するための部品がたくさん入っています。
ここから
move mySprite with buttons ╋
をクリックします。

これは、
mySpriteを十字キーで動かす
という意味です。
mySpriteは先ほど作った青い顔のキャラクター「青顔」です。
つまり、
青顔を十字キーで動かす
という意味ですね。
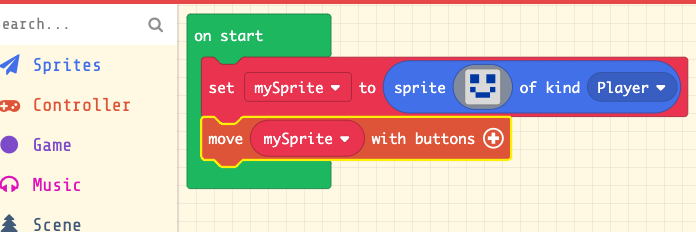
ここまでで、Blocksは下記のようになりました。
ゲームスタートと同時に、青顔をプレイヤースプライト(キャラクター)として、mySpriteという名前にします。次に、mySpriteを十字キーで動かせるようにします。
という意味です。
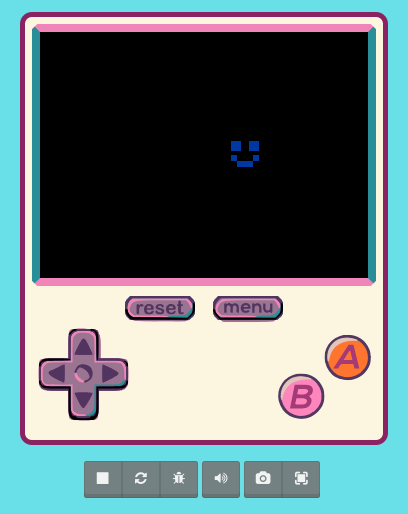
ここで、画面左半分を見てみましょう。
黒い画面に青顔が現れていました笑

現れていない場合は、下の再生ボタン(▶️)を押して下さい。
そして、十字キーもしくはカーソルキーで、青顔が動くことを確認して下さい。
これが、Blocksによるプログラミングです。
あとは、効果音やBGM、敵キャラのスプライトやその動きなどを作っていけば、立派な2Dゲームのできあがりです。
面白いですね!
そして、実はこのBlocksは、裏でJavaScriptのコードを書いてくれています。
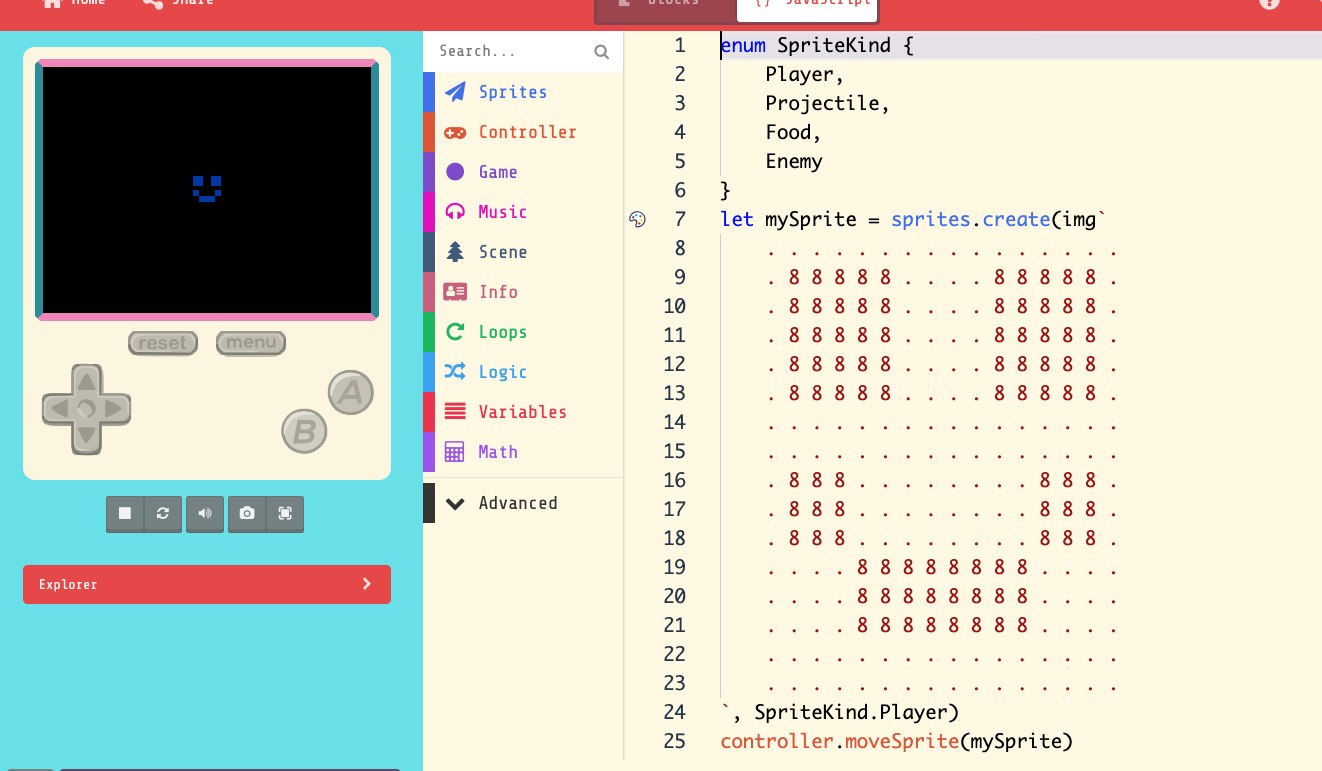
画面上部の「JavaScript」をクリックすると、画面が下記のように切り替わります。

先ほどBlocksで書いた↓は、実は裏で↑のコードに対応しています。

対応関係は、なんとなく分かりますよね?
mySpriteオブジェクトを作って、controllerクラスのmoveSpriteメソッドに送っています。
もちろん、最初からJavaScriptで書くこともできますし、Blocksでざっくり作ってからJavaScriptで細かい修正をすることもできます。
作ったゲームの保存やシェアがすごい
画面下の保存ボタンから、作ったプロジェクト(プログラム)を保存できます。

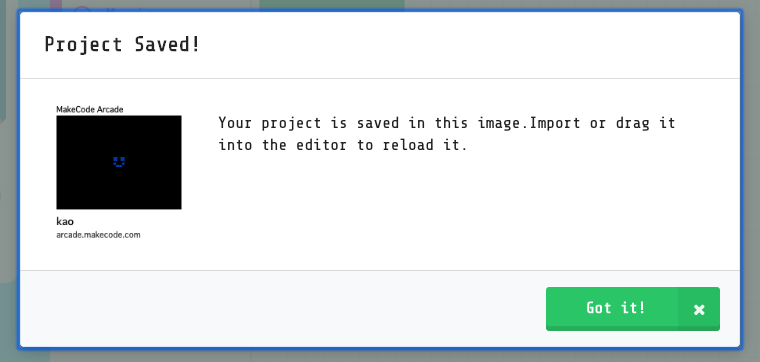
適当な名前をつけて保存するのですが、保存の仕方に驚きました。↓

そうです。↑に表示してあるpngファイルすなわち画像ファイルの中に、プログラムが埋め込まれているのです。
普通にpngとして開けば、MakeCode Arcadeの名前とゲーム画面、ゲームの名前とURLが表示された画像です。
しかし、このファイルをMakeCodeで開けば、先ほど作ったプログラムがロードされるのです。
シェアの仕方は簡単です。
左上の↓Shareをクリックするだけです。
![]()
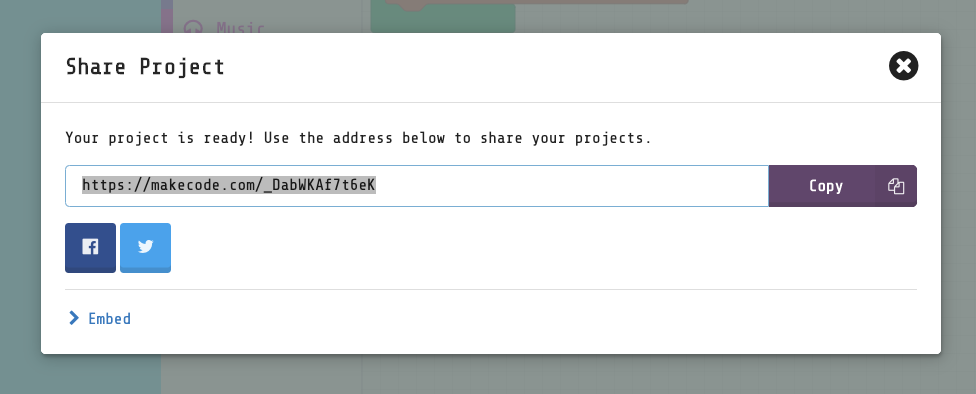
すると、↓のようにURLが表示されます。

たとえば今回作った「kao」は、下記のURLに保存しましたので、皆さんも実行してみることができます。
https://arcade.makecode.com/33933-68494-89641-17905
カーソルキーで顔を動かせます笑
作ったゲームを色んなハードで動かせる!
MakeCode Arcadeが面白いのは、作ったプログラムをPCやスマホだけでなく、様々な専用ハードで動かせることです。
例えば、↓で取り上げたMeowBitもMakeCode Arcadeに対応しています。
また、↓のAdafruit Joy Bonnet。
まだ市場に出ているものは多くないのですが、今後どんどん出てくるでしょう。
デイリーガジェットでも発信していきますよ!
おわりに
いかがでしたか?
MakeCode、さすがはマイクロソフトのサービスなだけあって、ただ単に簡単にプログラミングできるだけではありませんでした。
きちんとオブジェクト指向を学び、コンピューター・サイエンスを学び、ゲームデザインを学び、さらにシェアしたりハードで動かしたりロボットを操作できたりと、なんでもできる凄まじいプラットフォームです。
プラットフォーム化して各社から対応ハードを出してもらってユーザーを拡大していくというのは、まさにWindowsというOSでマイクロソフトが長年やってきたビジネスでもあります。
教育市場はもちろんのこと、ロボットや電子工作の趣味やセミプロも存分に楽しめるMakeCode、デイリーガジェットも注目して今後とも報じていきますよ。
おわり